티스토리 뷰
요즘 대부분의 웹 사이트는 모바일에서 사이트를 보는지, 데스크톱에서 사이트 보는지와 관계없이 마치 해당 장비의 화면 크기에 맞게 사이트를 설계한 것처럼 기기에 맞는 크기로 깔끔하게 내용을 볼 수 있다. 반응형 웹 기술이 적용된 까닭이다. 반응형 웹(Responsive web design) 기술이 적용된 사이트는 화면 크기에 따라 내용이 어그러져 보이지도 않고 스크롤을 사용하지 않아도 편리하게 사이트 내용을 볼 수 있다. 이런 현상은 게임도 마찬가지인데 모바일, 데스크톱, 게임박스 등 기기에 따른 다양한 화면 크기와 해상도는 게임 설계에 있어 큰 짐이 될 수밖에 없다. 다행인 것은 고도 게임 엔진에서는 반응형 웹 설계 기술과 유사한 여러 기능들을 지원하고 있다는 것이다.
■ 가장 기본적인 5개의 컨트롤 노드
고도에서는 여러 가지 컨트롤 노드(녹색 아이콘으로 표시)를 제공하는데 이 컨트롤 노드들은 다른 노드와 원활한 상호 작용을 위한 속성들을 가지고 있어서 다양한 응용이 가능하다. 고도 편집기 자체가 이들 컨트롤 노드로 만들어졌으므로 컨트롤 노드를 이용하여 사용자가 원하는 다양한 수준의 컨트롤이나 플러그인 및 응용을 제작할 수 있다. 고도가 다양한 컨트롤 노드를 제공하지만 앞으로 다룰 5개의 노드가 가장 기본적인 노드이므로 이들에 익숙해지면 다른 컨트롤 노드를 활용하는 것은 무리가 없다고 할 수 있다. 많은 경우, 이들 노드에서 파생되거나 조합된 것이기 때문이다.
앞서 언급한 것처럼 고도 편집기 자체가 컨트롤 노드로 만들어졌으므로 고도 엔진으로 게임이 아닌 일반 애플리케이션을 제작하려는 시도도 있다. Godello, Material Maker, Pixelorama 등의 프로젝트 들이 깃허브에 오픈되어 있다. 컨트롤 노드들을 잘 활용하기 위해서 가장 기본적인 5개의 컨트롤을 살펴볼까 한다.
▶ Label


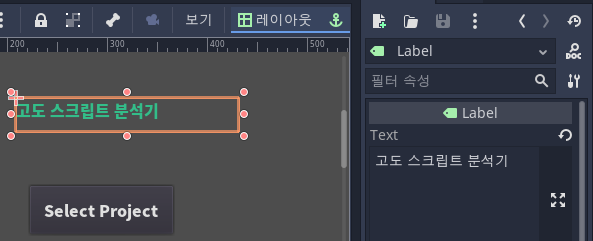
단순하게 텍스트를 표시하는 컨트롤로 좌측 그림과 같이 Control>Label 로 노드를 추가하면 인스펙터 창에서 Text 속성을 통해서 내용을 입력한다. 한글 표시와 관련해서는 "고도에서 한글 출력하기"를 참조한다. 일반 GUI 편집기처럼 글자 크기 설정은 없고 Rect>Scale에서 X 및 Y방향의 확대/축소로 크기를 조정할 수 있다. 색상 및 폰트는 전체적인 테마를 따르게 할 수도 있고, 개별적으로 설정하려면 Theme Overrides>Colors 와 >Fonts에서 설정할 수 있다.
▶ TextureRect

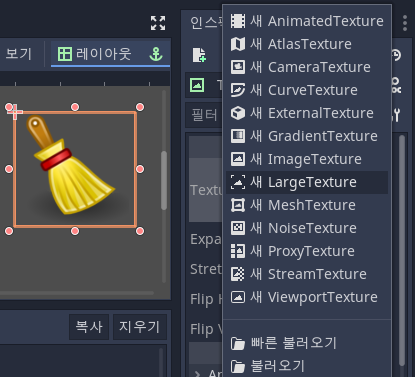
Control>TextureRect로 노드를 추가하고 Texture 속성을 클릭하여 불러오기에서 이미지를 선택하면 간단히 모드를 구성할 수 있다.

Expand 속성을 사용으로 체크하면 Stretch Mode로 위의 그림처럼 다양한 옵션을 지정할 수 있다.

고도의 독특한 기능 중의 하나는 Modulate 속성을 사용하는 것으로 동일한 이미지에 원하는 색상을 적용할 수 있는 기능이다. 스크립트에서 이 기능을 사용한다면 특정 상태에 따라 하나의 이미지로 다양한 색상을 표현할 수 있는 장점이 있다.
▶ TextureProgress


Control>Range>TextureProgress로 노드를 추가하면 Under, Over, Progress 속성에 이미지를 설정하면 Value 값에 따라 Progress의 크기가 조정된 다음에 Under + Progress + Over를 합성하여 진행 상태를 표시한다. Min Value, Max Value가 범위로 사용된다. 이미지의 크기를 Max 값에 맞추는 것이 간편하게 TextureProgress를 사용하는 방법이다.

Fill Mode에 따라 채우기는 수직, 수평 및 원형 채우기도 가능하다. 간편하게 진행 상태를 표시하는 또 다른 방법은 단순한 색상의 기본 이미지를 Texture에 적용하고(리소스에서 끌어다 Texture에 놓는 방법으로 간단하게 설정 가능) Tint로 색상을 바꾸어서 적용하는 방법이다. 이렇게 하면 Under와 Progress용 이미지를 별도로 준비하지 않아도 된다.
▶ NinePatchRect

이미지를 9개 부분으로 나누어 확대 및 축소하더라도 테두리는 그대로 유지하지만 중앙 부분만 확대 및 축소가 적용되도록 한 컨트롤이다. 대화창이나 확대/축소하더라도 깨지지 않는 배경을 만드는데 유용하다. NinePatchRect 노드를 추가하고 Texture에 이미지를 적용한 다음 해당 노드를 선택하면 화면 하단에 위의 그림처럼 9개의 영역을 간편하게 나를 수 있는 편집기가 나와서 마우스로 손쉽게 영역을 구분할 수 있다. 물론 정밀한 작업은 우측의 인스펙터 창에서 Region Rect 속성과 Patch Margin 속성으로 설정할 수 있다.
▶ TextureButton


TextureButton 컨트롤은 TextureRect와 유사하지만, 버튼의 Normal, Pressed, Hover, Disabled, Focused 속성을 통해서 버튼 상태에 따른 이미지를 설정할 수 있다. Control>BaseButton>TextureButton으로 노드를 추가한다.

버튼의 경우 노드>시그널에서 버튼이 눌러졌거나 상태가 바뀔 때 시그널을 받아 처리할 수 있다.
■ 자주 사용하는 컨테이너 컨트롤
위에 언급한 노드들을 사용자의 화면 크기나 환경에 따라 적절하게 자동 배열하는 역할을 수행하는 것이 컨테이너 컨트롤이다.

위의 그림은 고도에 내장된 여러 가지 컨테이너 목록이다.

추가한 컨테이너에 특정 노드를 포함시키려면 위의 그림처럼 씬 트리에서 해당 노드를 끌어다가 컨테이너에 놓는 방식으로 수행한다. UI 편집기에서 해당 노드를 컨테이너 영역 안으로 옮긴다고 컨테이너 속에 포함되는 것은 아니다.


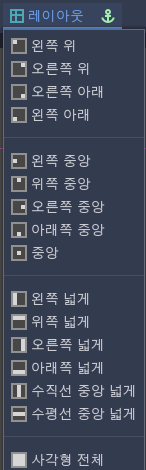
컨테이너의 속성을 변경할 필요는 거의 없다. 대신 컨테이너에 포함되는 노드들의 앵커와 마진은 알아둘 필요가 있다. 이 값은 컨테이너 내부의 노드들을 배열하는데 영향을 주기 때문이다. 앵커(Anchor)는 노드 위치의 기준점 역할을 하는 것으로 노드의 상하좌우 경계선에 대한 거리를 0~1 사이의 값으로 표현한다. 위의 그림에서 상하좌우 값이 모두 0.5인데 노드의 중앙을 기준점으로 했을 때의 값이다. 직접 0~1 사이의 값을 입력해도 되지만 노드를 선택한 상태에서 편집기 상단의 레이아웃 메뉴를 클릭하면 우측 그림처럼 간편하게 기준점을 설정할 수 있다. 앵커는 부모 노드나 컨테이너에 상대적으로 적용된다.
여백(Margin)은 기준점으로부터의 거리를 픽셀로 표시하며 통상 노드를 움직이거나 크기를 변경할 때 자동적으로 변경되기 때문에 대부분은 손댈 필요는 없다. 특히 컨테이너 내부에서는 자동 적용되므로 수정할 수도 없다.

앵커, 마진과 함께 컨테이너를 사용하면서 감안해야 할 노드 속성은 위의 그림과 같은 Size Flags로 Fill을 선택하면 부모 컨테이너를 지정한 방향으로 채우고, Expand를 선택하면 나머지 영역을 확장해서 채우는 방식으로 동작한다.
▶ MarginContainer
단순 패널 역할을 하며 컨테이너의 마진을 수정하면 포함하는 자식 노들에도 적용한다. 내부 노드들의 위치는 Anchor, Margin, Position 속성으로 조정할 수 있다.
▶ CenterContainer
내부 노드들을 중앙에 배열하는 컨테이너. 여러 노드를 포함하는 경우에는 순서에 따라 차례로 쌓인다.
▶ VboxContainer, HboxContainer
내부 노드들을 수직 또는 수평으로 배열하는 컨테이너. Alignment 속성으로 노드들을 처음, 끝, 중앙에 배치할 수 있다.
▶ GridContainer
내부 노드들을 행과 열로 배열하는 컨테이너. 열의 개수를 지정하는 columns 속성 값에 자동으로 행 바꾸기를 수행한다.
'게임개발과 무료게임' 카테고리의 다른 글
| 스트링, String 클래스 정리 - 고도 배우기, Godot (0) | 2024.02.01 |
|---|---|
| 엔진 수정하기, 한글을 기본 폰트로 적용 - 고도 배우기, Godot (0) | 2024.02.01 |
| 비주얼 스튜디오로 고도 게임 엔진 개발 환경 구축 - 고도 배우기, Godot (0) | 2024.02.01 |
| 고도 엔진 소스 빌드하기 - 고도 배우기, Godot (0) | 2024.02.01 |
| 사전, Dictionary 클래스 정리 - 고도 배우기, Godot (0) | 2024.02.01 |
