티스토리 뷰

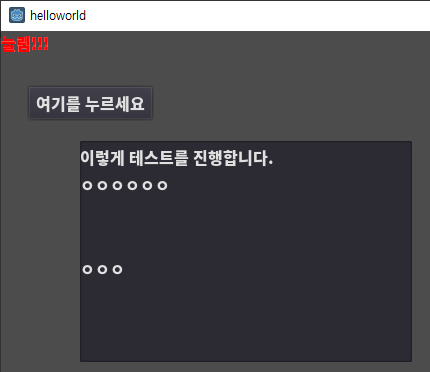
고도 편집기에서 한글을 입력하다 보면 위의 그림처럼 주요 인터페이스와 코드 편집기, 인스펙터 창에서는 번역된 부분은 한글이 제대로 출력되고 입력 내용의 한글도 문제없지만 정작 한글이 나타나야 할 작업 공간에서는 한글이 표시되지 않는 문제가 있다.

이런 현상은 실행 화면에서도 마찬가지인데, 현재 버전(V3.2.1)까지는 아직 각 노드에서 사용할 사용자 폰트로 지정해 주어야만 한글을 정상적으로 사용할 수 있다. 비주얼 스튜디오에서 C#으로 윈도우 폼 응용을 개발하는 경우 폼의 폰트를 바꾸어 주면 폼 내의 다른 컨트롤들은 통상 상속을 받아서 폰트가 폼의 폰트로 자동 적용되는데 고도에서는 루트 노드에 폰트를 설정한다고 하위 노드에 해당 폰트가 자동 적용되지는 않는다.
한글 폰트 사용 부분은 다른 통합개발도구에서는 만나보지 못한 문제이기는 하지만, 어차피 개발을 배포하는 과정에서 폰트 이슈가 개입될 수도 있으므로 개발 시작 시점에 폰트 이슈를 정리하고 가는 것도 좋은 방법이지 않을까 하는 생각도 든다. 아무튼 2020년 현재 수많은 기업, 공공기관과 조직에서 상업적으로 사용해도 무방하고 배포도 자유롭게 할 수 있는 다양한 무료 폰트를 배포하고 있는데, 필자의 기준에 보기 좋으면서도 폰트 용량이 적은 구글의 노토(Noto) 폰트를 사용하기로 했다. 웹 폰트이기 때문에 일반 폰트보다 30%의 크기로 문제를 해결할 수 있다. NotoSansKR-Black.otf만 사용해도 되지만 굵은 폰트의 구별을 위해서 Bold체를 함께 사용해도 좋다. 폰트가 없는 분은 위의 첨부한 링크로 다운로드하면 된다. 다른 폰트를 사용하고 싶다면 해당 폰트의 *.ttf나 *.otf 형식의 폰트 파일을 구하면 된다.(https://fonts.google.com/noto/specimen/Noto+Sans+KR 에서도 다운로드 받을 수 있다)

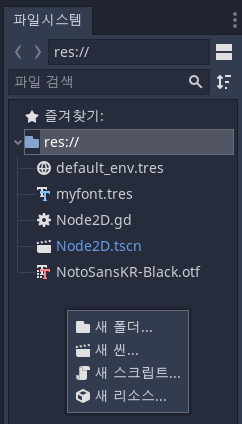
링크를 통해서 다운로드한 폰트는 위의 그림처럼 프로젝트 폴더에 복사한다.



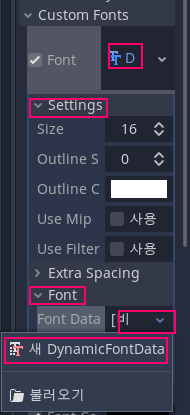
레이블이나 버튼 등 한글을 표시해야 할 노드의 인스펙터 창을 보면 "Custom Fonts" 항목이 있는데 "Font>새 DynamicFont"선택한다. 새로 생성된 동적 폰트를 클릭하면, 중앙의 그림처럼 동적 폰트의 상세한 설정을 할 수 있는데, "Settings>Font" 에서 Font Data를 클릭하고 새 동적 폰트 데이터 메뉴를 선택하고, 그다음에 생성된 폰트 데이터를 클릭하여 좌측의 그림처럼 폰트 경로 설정 항목에서 앞서 프로젝트 폴더에 복사한 폰트 파일을 선택하면 된다.


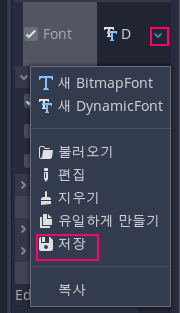
동적 폰트 설정 과정이 끝나면 위의 그림과 같이 동적 폰트 설정 내용을 파일로 저장해 두면 다른 노드에서는 이 파일을 불러오기만 하면 되기 때문에 아주 간단하게 폰트를 설정할 수 있다.

한글을 표시하거나 나름의 폰트를 적용하고 싶은 다른 노드에서는 위의 그림처럼 불러오기를 클릭하여 앞서 저장한 리소스 파일을 선택하기만 하면 간단하게 적용할 수 있다.
마지막으로 이렇게 동적 폰트를 프로젝트에 처음 적용하는 경우에는 프로젝트를 닫았다가 다시 열어야 동적 폰트를 편집기의 작업 공간에서도 볼 수 있다. 일단, 동적 폰트가 적용된 상태에서 편집기를 새롭게 열면 이후에는 저장한 동적 폰트 리소스 파일을 이용해서 편집기를 다시 열지 않고 자연스럽게 편집 및 테스트를 진행할 수 있다.


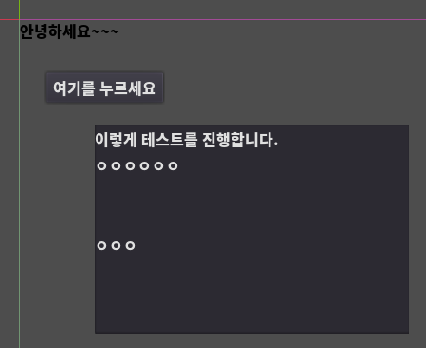
좌측은 편집기 작업 공간에 한글이 표시되는 것이고, 우측은 실행 결과에서도 한글이 원하는 폰트로 표시되는 것을 확인할 수 있다.
■ 프로젝트 전체에 폰트를 일괄 적용하기
컨트롤을 추가할 때 마다 폰트를 수정하는 것은 상당히 비효율적일 수 있다.

앞서 만들어 놓은 폰트 리소스 파일을 위의 그림처럼 프로젝트 설정>일반 탭>Gui>Theme에서 Custom Font에 설정하면 컨트롤마다 일일이 설정하지 않아도 일괄적으로 한글 폰트를 적용할 수 있다. Custom에 테마를 만들어서 적용할 수도 있다.


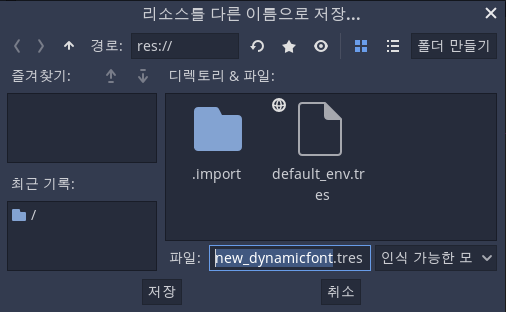
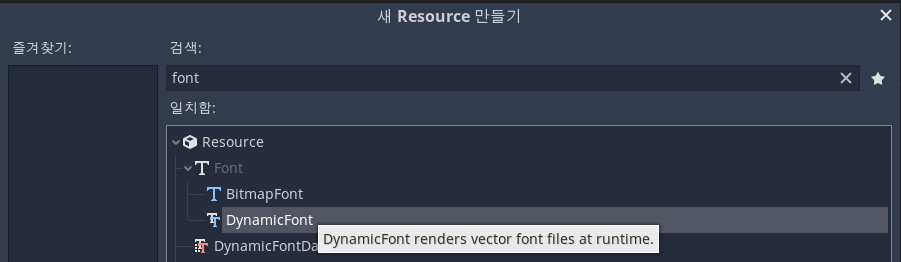
아직 폰트 리소스 파일을 제작하지 않았다면 위의 좌측 그림처럼 파일 시스템 창을 우측 마우스로 클릭하여 컨텍스트 메뉴>새 리소스를 선택하면 우측 그림과 같이 DynamicFont로 폰트 리소스를 추가할 수 있다. [저장]을 누르고 새 리소스 파일을 지정한다.

폰트 리소스 파일을 추가하면 우측 인스펙터 창에 위의 그림처럼 폰트 설정 창이 나오는데 Font>Font Data에서 불러오기를 선택하여 프로젝트 폴더에 복사했던 폰트 파일을 선택하고 인스펙터 상단 저장 아이콘을 누르면 된다.
'게임개발과 무료게임' 카테고리의 다른 글
| 리듬 게임의 기술적 요소1, 씬 인스턴스 활용 - 고도 배우기, Godot (0) | 2022.09.26 |
|---|---|
| 리듬 게임 분석하기 - 고도 배우기, Godot (0) | 2022.04.18 |
| 고도 스크립트의 기타 구문 - 고도 배우기, Godot (0) | 2022.03.14 |
| 고도 스크립트의 시그널 - 고도 배우기, Godot (0) | 2022.03.09 |
| 고도 스크립트의 제어문 - 고도 배우기, Godot (0) | 2022.03.08 |
