티스토리 뷰

편집기의 구조는 기본적으로는 가운데에 크게 작업 공간(Work space)이 자리 잡고 작업 공간 아래로는 하단 패널이 자리한다. 이 모습은 비주얼 스튜디오와 같은 대부분의 통합 개발 환경(IDE)이 가지고 있는 형태로 디자인이나 코딩 작업을 작업 공간에서 수행하고 하단 패널에서는 작업 결과 출력이나, 디버깅 수행, 오디오나 애니메이션 편집 등이 이루어진다. 개발도구와 콘텐츠 저작 도구의 특성을 모두 가지고 있는 편집기의 모습이다.
2D씬(파란색 원), 3D씬(적색 원), 사용자 인터페이스(녹색 원)로 구성되는 좌상단의 씬 창을 중심으로 작업이 이루어지는데 씬 창에 내용을 추가하거나 특정 내용을 선택하면 중앙의 작업 공간에서 해당 내용을 편집할 수 있고, 우측의 인스펙터 창에서 다양한 속성을 조정할 수 있다. 특정 오브젝트를 작업 공간에서 선택하는 경우에도 마찬가지로 인스펙터 창에서 속성을 확인하고 조정할 수 있다. 좌하단의 파일 시스템 창에서는 프로젝트에 속한 파일이나 에셋들을 관리할 수 있다.
물론 이러한 편집기의 구조는 나름의 개성이나 작업 편의도에 따라 위치나 크기를 변경할 수 있다.

위의 그림처럼 각 창의 상하좌우 경계선에 마우스를 커서를 올려두면 창의 크기를 수직 또는 수평으로 조정할 수 있는 핸들이 나오는데 이 핸들을 잡아서 창의 크기를 조정할 수 있다.

씬, 파일 시스템, 인스펙터 등 좌우에 있는 창들은 우측 상단에 위의 그림과 같이 점 3개로 표시되는 핸들이 있는데 이 핸들을 클릭하면 현재 창을 어떤 곳에 위치시킬지 선택할 수 있다.

독(Dock) 위치는 좌우, 상하, 그리고 기존에 있는 것에 겹쳐서 표시할지 이중으로 표시할지 등을 마우스로 선택할 수 있다.

작업 공간 우측 상단에는 위의 그림과 같은 아이콘이 배치되어 있는데 작업 공간을 최대화시키거나, 원위치하는 데 사용할 수 있다. 아이콘 클릭 대신 Ctrl+Shift+F11 단축키를 사용할 수도 있다.

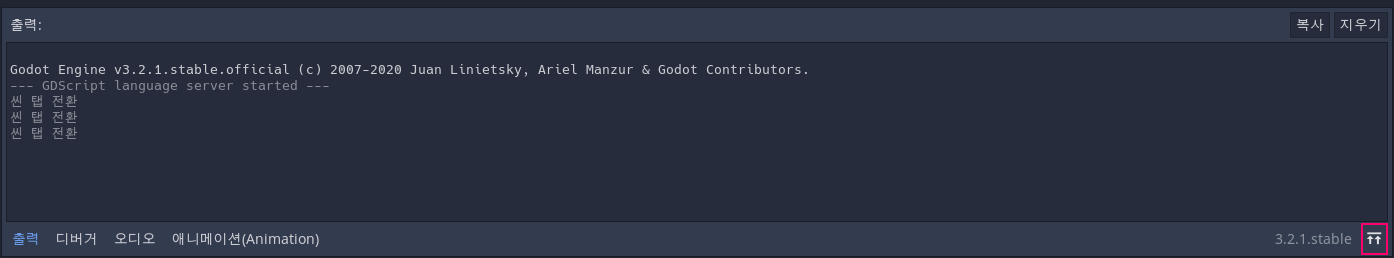
작업 공간처럼 하단 패널도 좌우로 위치를 조정하는 대신에 최대화/원위치를 우측 하단에 있는 아이콘을 통해서 수행할 수 있다. Shift+F12 단축기를 사용할 수도 있다. 하단 패널의 경우 기본적으로는 펼쳐져 있지 않지만 좌측 하단의 탭을 클릭하거나 해당되는 출력이 있는 경우 자동으로 펼쳐진다.

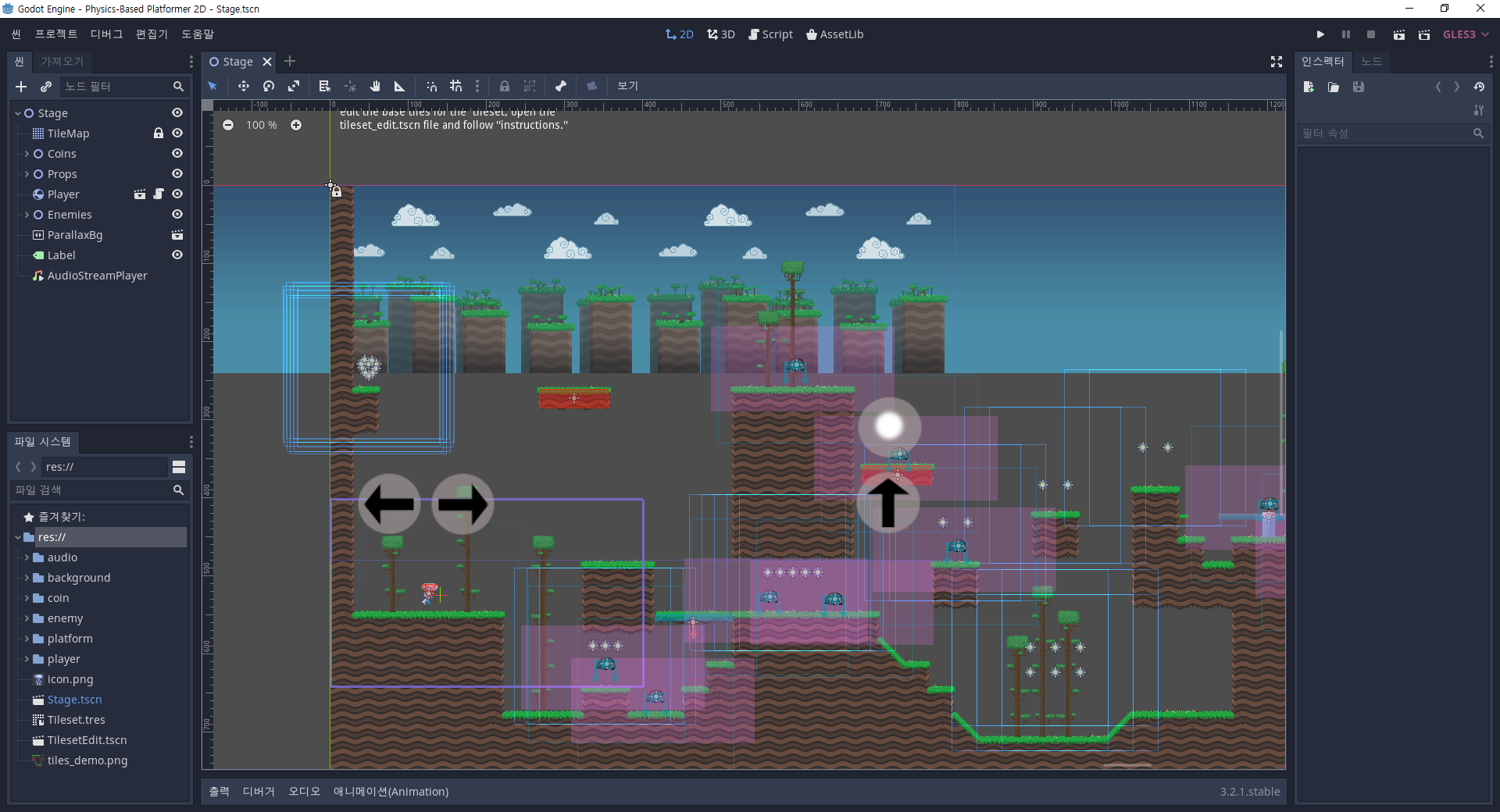
본 포스팅 맨 처음에 있는 그림은 사용자 인터페이스를(녹색 원) 2D 작업 공간에서 편집하는 화면이라면 위의 그림은 2D 신을 편집하는 화면으로 작업 공간 상단에 있는 툴바는 작업 공간의 종류에 따라 달라진다.

위의 그림은 3D 씬의 편집 화면으로 씬 창에서 3D 씬 요소를 선택하면 해당 내용을 작업 공간에 표시하기도 하지만 작업 공간 중앙 상단에 있는 작업 공간 선택 버튼을 통해서 작업 공간을 변경할 수도 있다.

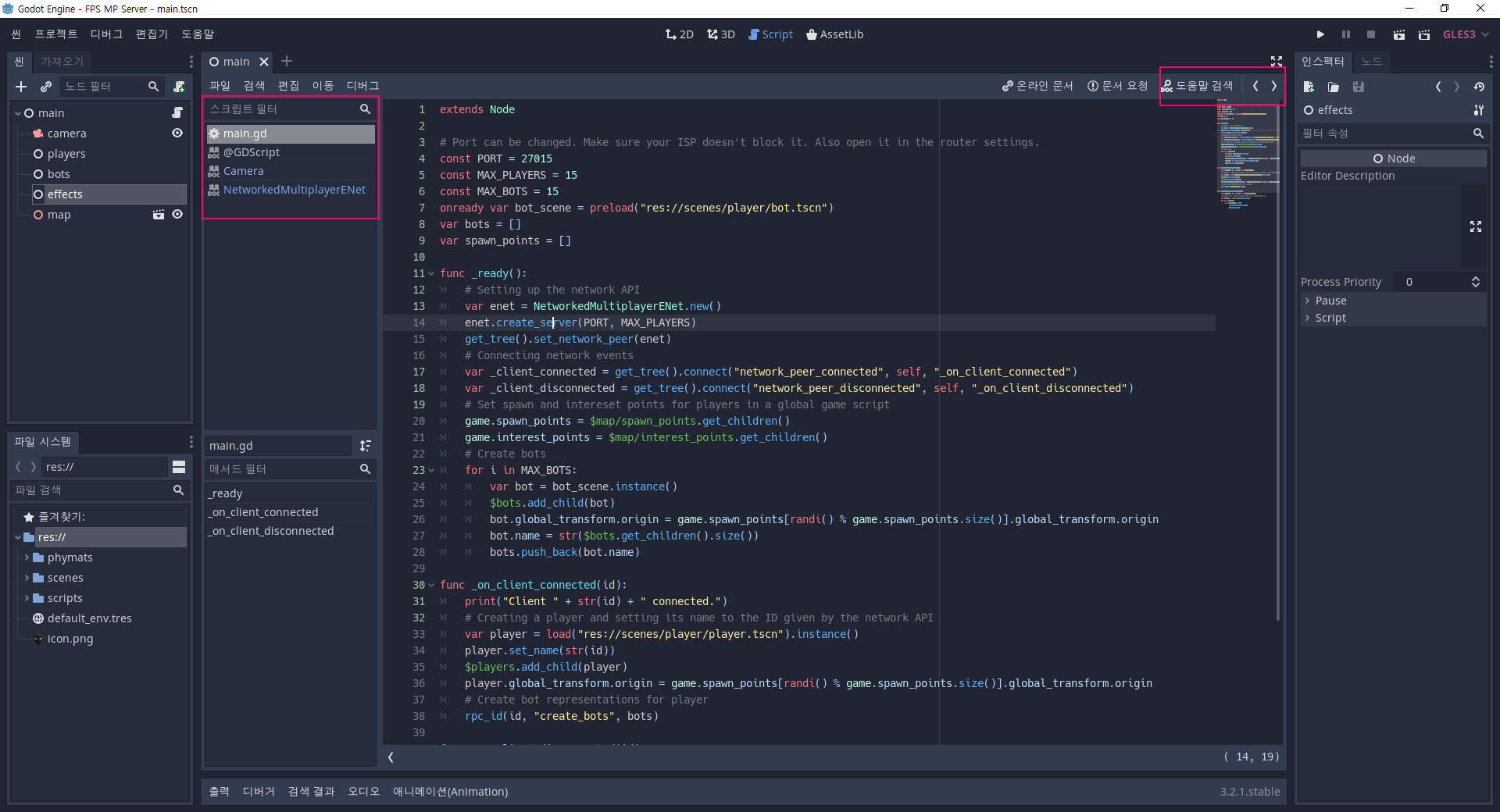
스크립트 작업 공간은 좌측에 스크립트 패널창이 추가로 생기는데 다른 개발 도구에서의 사용 경험과는 조금은 차이가 있다. 스크립트 패널 창 상단은 스크립트들과 열어본 도움말 문서 목록이 나열되는 곳으로 목록이 길어지는 경우 상단에 문자열을 입력하여 목록을 필터링해서 볼 수 있다. 코딩을 하다가 찾고 싶은 단어에 커서를 둔 상태로 Alt+F1 단축키를 누르면 해당 단어로 도움말을 검색할 수 있고 상단의 도움말 검색 버튼을 통해서 궁금한 내용을 찾아볼 수도 있는데 문서를 읽게 되면 좌측 목록에 추가되면서 추후에 다시 클릭을 통해 간편하게 다시 볼 수 있다. 원래 코드로 돌아가는 방법은 상단 도움말 검색 옆에 있는 < 화살표를 클릭하거나 메뉴의 파일> 이전 기록을 선택하거나 Alt+Left 단축키로 가능하다. 미루어 짐작할 수 있듯이 코드와 문서가 동일 레벨에서 이전 기록, 다음 기록으로 이동할 수 있는 것이다.
'게임개발과 무료게임' 카테고리의 다른 글
| 고도의 씬 개체화(instance) 맛보기 - 고도 배우기, Godot (1) | 2020.05.22 |
|---|---|
| 노드와 씬(Scene), Hello World 프로젝트 - 고도 배우기, Godot (3) | 2020.05.19 |
| 고도 프로젝트 매니저와 새 프로젝트 만들기 - 고도 배우기, Godot (1) | 2020.05.16 |
| 고도 게임 엔진 설치와 맛보기 - 고도 배우기, Godot (4) | 2020.05.14 |
| 게임 엔진, 무엇으로 시작할까? - 유니티와 고도 (1) | 2020.05.12 |
