티스토리 뷰
앞선 글("노드와 씬(Scene), Hello World 프로젝트")에서 노드는 다른 노드를 자식 노드로 가질 수 있을 뿐만 아니라 다른 노드의 자식 노드가 되는 방식으로 트리 구조의 노드 그룹을 형성하며, 씬은 하나의 루트 노드로 시작하는 계층 구조의 노드 그룹을 가지며 파일에 저장되고(*.tscn) 불러올 수 있고 개체화(instance) 할 수 있는 특징이 있음을 다루었다. 이번 글에서는 개체화 맛보기를 통해서 개체화(instance)에 대한 이해를 높이고자 한다.


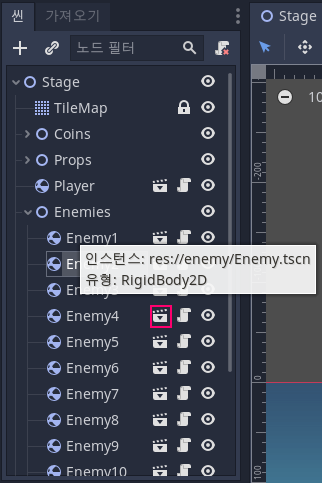
씬 창에서 일반적인 노드위에 마우스를 올려두면 좌측 그림의 "유형:Node2D"와 같은 형태로 노드의 유형을 표시한다. 그렇지만 어떤 씬의 인스턴스인지와 유형을 우측의 그림처럼 표시하는 것이 바로 인스턴스이다. 그림에서 확인할 수 있듯이 원본 씬인 Enemt.tscn을 여러 개의 노드로 개체화시킨 모습이다. 결국 씬을 인스턴스의 형태로 다른 씬의 노드로 포함시키는 것이 가능하다는 것이다. 씬이라는 원본 도장이 있으면 인스턴스라는 사본 찍어내기가 가능한 것이다. 인스턴스를 통해서 게임의 흐름이나 사용자 인터페이스 조차도 노드화 시키는 방식으로 조직화할 수 있다. 이런 방식은 개발자에게 하나의 씬을 다양한 레벨과 방식으로 쪼갤 수 있는 여지를 부여하므로 협업과 분업이 가능해지고 코드의 재사용성도 높여주는 장점이 있다.
인스턴스도 다른 노드처럼 인스펙터 창에서 속성을 수정할 수 있는데, 한가지 주의할 점은 원본 씬에서 설정하는 속성 값은 모든 인스턴스가 공유함과 동시에 인스턴스마다 값을 달리 할 수 있다는 것이다. 여러 인스턴스가 있는 경우 원본 씬에서의 수정으로 일괄적으로 통제할 수 있다는 특성과 함께 인스턴스에서의 변경으로 개별적인 컨트롤도 가능하다는 특성을 갖는다. 위의 우측 그림에서 인스턴스 우측에 있는 [편집기에서 열기]를 클릭하면 원본 씬을 수정할 수 있다.


위의 그림에서 좌측은 원본 씬에서 루트 노드를 선택했을 때의 인스펙터 창이고, 우측은 인스턴스를 선택했을 때의 인스펙터 창의 모습이다. 여러 가지 속성 중에서 눈에 들어오는 차이는 기본적인 위치 값으로 원본 씬에서는 위치 값 설정이 없으나 인스턴스에서는 구체적인 위치가 지정된 것을 확인할 수 있다. 이렇게 인스턴스에서 값을 변경한 경우에는 되돌리기 버튼이 나타나는 경우가 있는데 이 버튼을 누르면 원본 씬의 속성으로 되돌 릴 수 있다.
다음은 고도의 문서화 자료에 있는 예제를 통해서 개체화(Instance)를 직접 맛보는 과정이다.
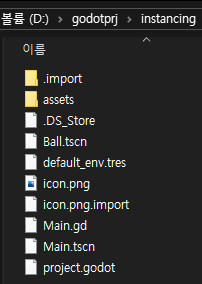
일단 위의 압축 파일을 다운로드하여 적절한 폴더에 압축을 해제 한다.

압축을 해제하면 위의 그림처럼 project.godot 파일이 있으므로 고도의 프로젝트 매니저에서 [가져오기]나 [스캔]으로 프로젝트를 등록할 수 있다.


위의 그림은 프로젝트 매니저에서 [가져오기]를 클릭하여 압축 해제한 폴더를 선택하고 [가져오기 & 편집]을 눌러 편집기를 연 모습이다.


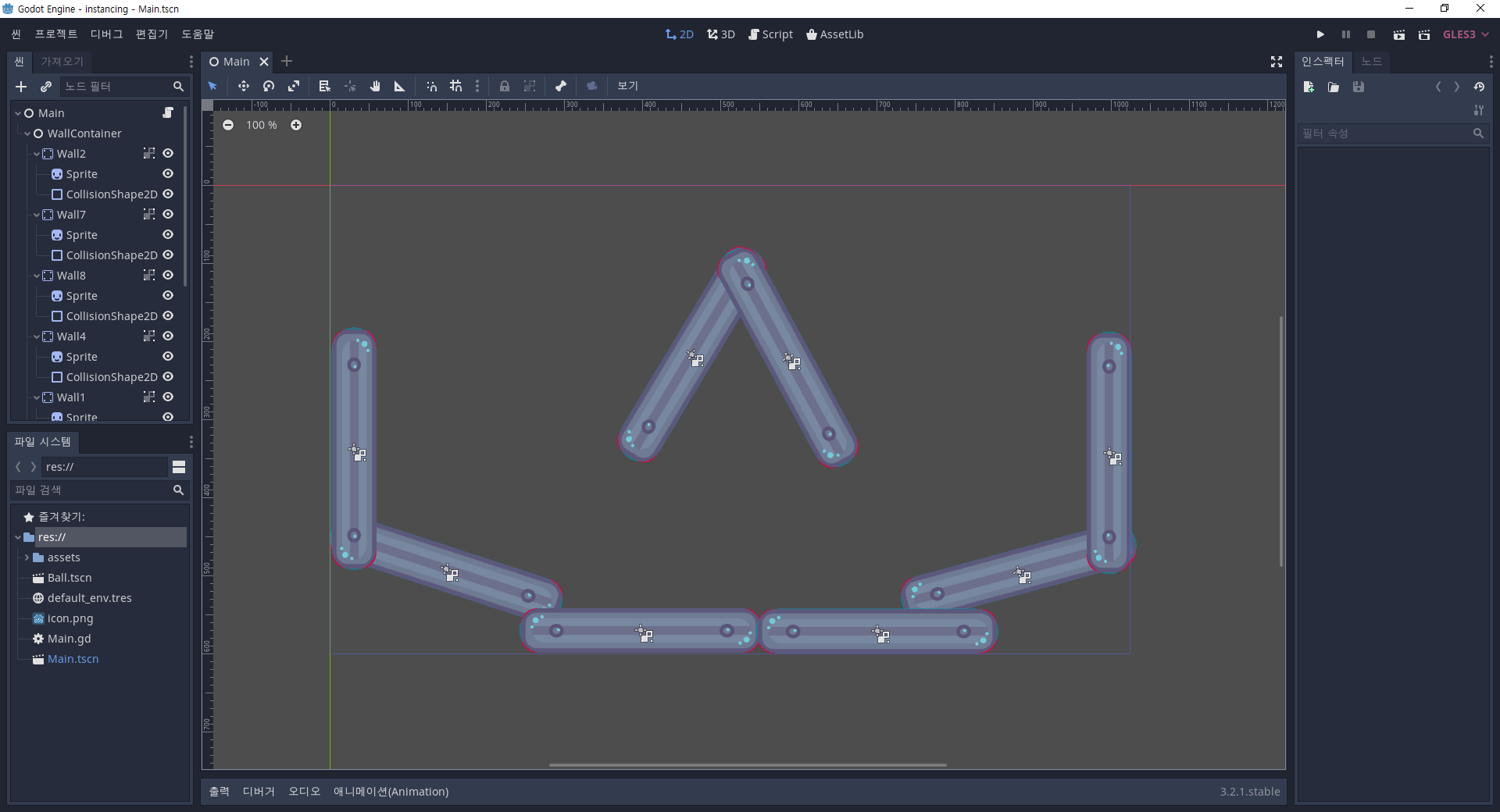
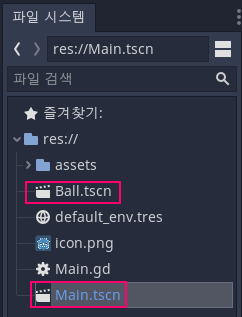
이 예제에는 벽들을 배치한 Main 씬과 Ball 씬 두 가지가 있으며 파일 시스템 창에서 해당 씬을 더블 클릭하면 편집기에서 확인 및 수정할 수 있다.


우선 작업 공간에서 벽 노드를 선택하고 Ctrl+D 단축키를 누르거나, 씬 창의 노드를 우측 마우스로 클릭하여 콘텍스트 메뉴에서 복제를 선택하여 노드를 복제하고 마우스로 적당한 위치로 옮겨 놓으면 우측의 그림과 같이 된다.

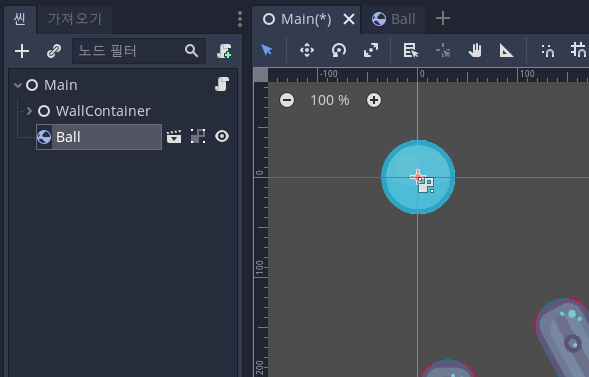
이제 볼을 개체화할 단계인데 Main씬의 루트 노드를 누른 상태에서 씬 창의 + 옆에 있는 개체화 버튼을 눌러 Ball 씬을 루트 노드의 자식 노드로 개체화한다.


개체화(인스턴스화) 화면이 나오면 Ball.tscn을 더블클릭하거나 선택하고 하단의 [열기]를 누른다. 그러면 우측의 그림처럼 볼 씬이 개체화되는데 x, y 위치가 0, 0으로 2D 편집기에서 개체의 중심이 수평, 수직 가이드라인의 교차점에 있는 것을 확인할 수 있다. 마우스로 드래그해서 적당한 위치로 옮기거나 인스펙터 창에서 값을 직접 입력하는 것으로 위치, 크기 각도 등을 수정할 수 있다.

인스펙터 창의 Node2D>Transform에서 위치, 회전 각도, 크기 비율 등을 조정할 수 있으므로 앞서 벽 노드의 복제처럼 볼을 여러 개 복제하고 위치를 조정해 본다.


위의 좌측 그림은 볼을 개체화하고 복제 및 위치를 조정한 이후의 편집기 모습이고 우측은 이 상태에서 게임을 실행한 화면이다.


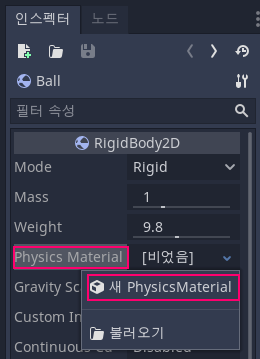
실행 창을 닫고, 이제 씬을 여러개의 인스턴스로 개체화한 상태에서 원본 씬을 수정하여 모든 인스턴스가 일괄적으로 적용되어 통제되는 예제를 수행해 보고자 한다. 인스턴스 우측에 있는 [편집기에서 열기]를 클릭하거나 파일 시스템 창에서 Ball.tscn을 더블 클릭하여 볼 씬을 열고 루트 노드의 인스펙터 창에서 좌측 그림처럼 Physics Material을 새로 만들고 만들어진 항목을 클릭하면 우측 그림처럼 여러 항목을 입력할 수 있도록 나오는데 튕김 정도를 조정하는 Bounce를 1로 수정하고 게임을 다시 실행한다. 모든 공의 튀는 정도가 확연하게 달라진다.



이제 살펴볼 것은 여러 개의 인스턴스(개체)를 한꺼번에 컨트롤하는 것이 아니라 개별로 변경할 수 있는가 하는 점이다. Main 씬으로 돌아와서 특정 개체를 선택하여 인스펙터 창을 보면 원본 씬에서 추가한 Physics Material을 개별 인스턴스에서도 수정할 수 있음을 알 수 있다. 그렇지만 이 상태에서 속성 값을 수정하면 모든 개체들이 속성을 공유하고 있기 때문에 원본 씬에서 수정한 것과 동일한 효과를 발휘한다.
특정 개체에만 효력을 발휘하도록 하기 위해서는 중앙의 그림처럼 먼저 "유일하게 만들기"를 실행하고 나서 다음에 속성을 변경하면 된다. 원본 씬을 공유하는 개체들은 리소스 경로를 원본 씬으로 동일하게 공유하고 있지만 "유일하게 만들기"를 실행한 개체들은 우측의 그림처럼 리소스 경로가 편집기에서 나름으로 생성한 임의의 경로로 바뀌었음을 확인할 수 있다. 이렇게 개체 나름의 속성을 갖도록 수정하고 실행하면 일부 공들과 나머지 공의 튀김이 다르게 동작하는 것을 확인할 수 있다.

위의 그림은 오픈월드 유형의 게임을 설계한 예제로 각 요소들을 씬으로 구성하고 개체화 과정을 통해서 게임을 완성해 가는 방식은 고도를 이용한 대부분의 게임 제작 과정에서도 그대로 적용할 수 있다. 탁자나 의자와 같은 가구로 이루어진 방들을 개체화하여 집을 만들고 집을 개체화한 요새와 한 지역도 구성할 수 있는 것이다.
'게임개발과 무료게임' 카테고리의 다른 글
| 고도의 시그널 맛보기 - 고도 배우기, Godot (0) | 2020.05.26 |
|---|---|
| 고도의 스크립트 맛보기(Scripting) - 고도 배우기, Godot (0) | 2020.05.25 |
| 노드와 씬(Scene), Hello World 프로젝트 - 고도 배우기, Godot (3) | 2020.05.19 |
| 고도 편집기의 구조와 작업 공간 - 고도 배우기, Godot (1) | 2020.05.18 |
| 고도 프로젝트 매니저와 새 프로젝트 만들기 - 고도 배우기, Godot (1) | 2020.05.16 |
