티스토리 뷰
"고도로 만드는 첫 게임"에서 처럼 고도를 이용해 게임을 만들었다면 최종적으로 게임을 실행시킬 장비에 맞도록 내보내기 하여 배포하는 것으로 게임을 완성시킬 수 있다. 게임의 완성도를 위해서 클로즈 베타 테스트(CBT, Closed Beta Test)와 오픈 베타 테스트(OBT, Open Beta Test)를 수행하는 경우에도 게임 내보내기는 필수 과정일 수 밖에 없다. 고도 편집기가 없어도 게임을 수행할 수 있는 형태의 패키지로 제작하는 과정이다.
■ 내보내기 템플릿


"고도로 만드는 첫 게임"은 키보드로 동작하는 게임이기 때문에 윈도우, 리눅스, 맥용 데스크톱으로는 내보내기 해도 문제가 될 것이 없지만, 아이폰이나 안드로이드로 내보내기 하면 게임 동작 자체가 부자연스러울 수밖에 없다. 모바일용 게임이라면 당연히 마우스 기반으로 동작하도록 제작하여야 할 것이다. 마우스 기반으로 동작하도록 개발하면 모바일 기기에서 터치 동작으로 자연스럽게 전환될 수 있다. 이번 글에서는 내보내기 자체를 수행해 볼 것이므로 앞서 제작한 게임 그대로를 데스크톱 형태로 내보내기 할까 한다.
내보내기를 수행하기 위해서는 각 장비별 템플릿이 준비되어 있어야 하는데, 고도를 설치한 상태에서는 아무런 템플릿도 존재하지 않는다. 아직 템플릿이 준비되지 않은 상태라면 좌측의 그림처럼 편집기>내보내기 템플릿 관리... 메뉴를 선택하여 템플릿 다운로드를 준비한다. 내보내기 템플릿은 편집기의 버전에 맞는 것을 다운로드해야 하는데 우측의 그림처럼 설치된 템플릿이 없으면 [다운로드]를 클릭한다.


[다운로드]를 클릭하면 좌측의 그림처럼 다운로드 사이트를 선택할 수 있도록 링크가 표시되는데 해당 링크를 클릭하면 하단에 진행 바를 표시하면서 다운로드를 진행한다. 용량이 크므로 조금 기다려야 한다. 다운로드와 설치가 끝나면 우측의 그림처럼 설치된 템플릿이 표시된다. [닫기]로 창을 닫으면 내보내기 템플릿 준비는 끝난 것이다.
■ 데스크탑용 게임 내보내기


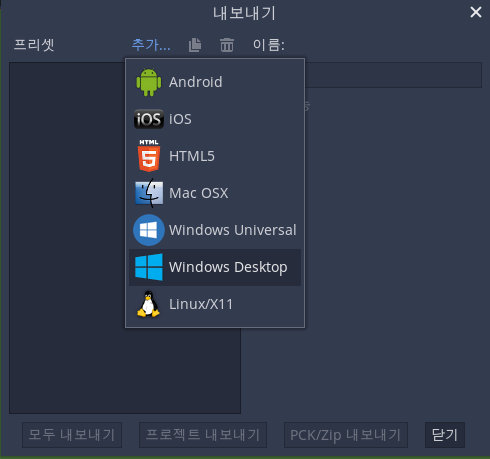
프로젝트> 내보내기 메뉴를 선택하면 현재 프로젝트에 대해서 다양한 플랫폼으로 내보내기 위한 프리셋이 하나도 존재하지 않는데, 필요에 따라 우측의 그림처럼 [추가...] 메뉴를 클릭하여 내보내기 하기 위한 플랫폼을 선택하는 것으로 내보내기를 준비한다.

각 프리셋은 위의 그림처럼 프리셋의 이름과 함께 여러 가지 설정을 변경할 수 있는데, 필자의 경우 윈도우 64비트용 패키지라는 것을 구분하여 이름을 만들고 프로그램의 이름을 지정하는 설정을 수행했다. 윈도우 패키지의 경우 Icon 항목에 *.ico 파일을 설정하면 프로그램 아이콘을 적용시킬 수 있다. 만약 32비트 버전 내보내기가 필요하다면 프리셋을 하나 더 추가해서 설정을 32비트로 변경하면 된다. 필요한 프리셋을 생성하고, 설정 작업을 끝냈으면 하단의 [프로젝트 내보내기]를 클릭한다. 테스트 중 문제가 발견되거나, 개선 사항을 적용했다면 이후에는 프리셋을 다시 만들지 않고 만들어 놓은 프리셋을 선택하고 바로 [프로젝트 내보내기]를 클릭하면 된다.

내보내기 창이 나오면 위의 그림처럼 배포에 사용될 파일이 생성될 폴더를 선택한다. 폴더는 프로젝트 폴더가 아닌 곳을 선택하는 것이 혼란을 예방하는 방법이다. 파일명을 입력하고 [저장] 버튼을 누르면 배포용 파일이 생성되는데, 테스트 중이라면 "디버그와 함께 내보내기"를 체크해서 내보내기 하여 실행 중의 문제점을 파악하기 용이하도록 하고 일반 사용자에게 배포하는 것이라면 체크를 해제하고 내보낸다.

정상적으로 내보내기가 완료되었다면 위의 그림처럼 실행파일 하나와 *.pck 파일 하나가 지정한 파일이름으로 생성된다. 실행 파일을 더블클릭하면 게임을 바로 시작할 수 있다. 이런 방식으로 리눅스(X11)와 맥 OS(Mac OSX)용 실행 프로그램도 윈도우에서 내보내기 할 수 있다. 리눅스 내보내기를 하면 윈도우처럼 실행 파일(mydodge.x86_64) 하나와 *.pck 파일 하나가 생성되지만 맥 OS의 경우에는 mydodge.zip 처럼 압축 파일 하나만 생성되는데 압축을 해제하면 그속에 *.app이 있어 게임을 실행할 수 있게 된다. 고도 편집기를 맥 OS에서 실행하여 맥 OS 용으로 내보내기 하면 *.zip이 *.dmg로 바뀌는 차이점만 있다. 결과적으로 한 운영체제에서 다른 운영체제에서 실행할 수 있는 데스크탑용 게임을 간편하게 내보내기 할 수 있는 것이다. 사용자들에게 게임을 배포한다면 실행 파일과 *.pck 파일 두 개를 압축해서 배포하거나 설치 프로그램으로 제작해서 배포하면 된다.
■ 모바일용 및 웹용 게임 내보내기
안드로이드용 앱과 아이폰용 앱으로 내보내기 하는 경우에는 좀 더 복잡한 과정이 필요하다. 우선 고도 편집기 외에도 추가적인 별도의 도구가 필요하다. 안드로이드 내보내기는 안드로이드 개발자 도구(https://developer.android.com/studio/)가 설치되어야 하고 이를 위한 자바 개발 환경(JDK)도 있어야 한다. JDK8 버전을 추천한다고 한다. 자바 개발 환경과 안드로이드 개발자 도구가 정상적으로 설치되었다면 프리셋에서 몇 가지만 설정하여 바로 *.apk 파일로 내보내기 할 수 있고 개발자 모드의 안드로이드 폰에서 간편하게 테스트도 할 수 있다.
아이폰의 경우에는 조금 더 제한적인데 맥 OS가 구동되는 컴퓨터가 있어야 하고 맥 OS에서만 구동하는 개발 환경인 Xcode가 설치되어 있어야 한다. 이 상태에서 고도에서 내보내기를 하면 바로 아이폰용 앱이 나오는 것이 아니라 아이폰용 앱을 제작할 수 있는 Xcode용 프로젝트 파일을 내보내기 하고 Xcode에서 이 프로젝트 파일을 이용하여 앱을 생성하는 단계로 진행한다.


웹용 게임은 데스크톱용 게임처럼 내보내기 과정이 아주 단순하고 웬만한 버전의 웹브라우저에서 모두 실행할 수 있기 때문에 운영체제를 구분할 필요도 없다. 우측의 그림처럼 *.html로 만들어진 웹 페이지를 열리도록 하면 되는데 문제는 로컬에서 탐색기로 *.html를 더블클릭한다고 웹게임을 실행시킬 수 있는 것이 아니다. 웹서버가 있어야 한다. 웹 브라우저에서 PC처럼 게임을 수행할 수 있는 기술은 *.wasm으로 만들어지는 웹 어셈블리(WebAssembly) 파일에 있다. 웹 어셈블리는 W3C에서 주요 웹브라우저 개발사와 함께 만든 표준으로 자바나 닷넷 코드처럼 플랫폼에 관계없이 수행 가능한 이진 파일이라 정의할 수 있다. 모든 웹브라우저에서 동작시킬 수 있는 실행 프로그램이라 할 수 있다. 이런 파일을 고도 편집기에서 간편하게 만들어 주는 것이다.

웹서버를 가동하고("스쿱으로 간단히 웹서버 설치 및 테스트하기" 참조) 고도에서 웹용 게임으로 내보내기 한 파일 들을 웹문서 폴더에 복사해 놓으면 웹브라우저로 서버에 접근 가능한 모든 사용자는 자유롭게 자신의 컴퓨터에서 웹용 게임을 수행할 수 있게 된다.


웹브라우저에서 서버 주소를 입력하고 *.html을 입력하면 약간의 로딩 시간 이후에 바로 게임이 시작된다. 데스크톱에서 동작하는 게임과 동일한 게임을 웹브라우저에서 실행할 수 있다니 정말 훌륭했다.
'게임개발과 무료게임' 카테고리의 다른 글
| 고도 프로젝트의 파일들 - 고도 배우기, Godot (0) | 2022.02.23 |
|---|---|
| 입력 맵과 고도 스크립트의 연결 - 고도 배우기, Godot (0) | 2022.02.21 |
| 고도로 만드는 첫 게임 - 고도 배우기, Godot (0) | 2020.06.05 |
| 고도의 시그널 맛보기 - 고도 배우기, Godot (0) | 2020.05.26 |
| 고도의 스크립트 맛보기(Scripting) - 고도 배우기, Godot (0) | 2020.05.25 |
